はじめに
外国語の文法説明するのに、便利な方法を考えてます。
なかなかいいせんいってるので、いったんシェアします。
僕は中国語の専門なのですが、結果としてはこんな感じ。

中国語だけでなく、日本語、英語、いろんな言語に対応できると思います。
文法説明をスマートにしたい方、参考にしてみてください。
FNLPを使って形態素解析
完全に下の記事にしたがって用意しましょう。

FNLPで中国語形態素解析 - Qiita
はじめに オープンソースの中国語形態素解析器FNLPを使ったときの、インストールと実行の方法を、簡単にメモしました。 FNLPとは FNLPは、Javaで書かれた、形態素解析器を含む中国語の自然言語処理パッケージです。LGPL 3.0で配布...
お使いのMacにJAVAとかmavenが入っていない場合はインストールが必要です。また、バージョンが古い場合はアップデートが必要です。いずれの場合もHomebrewを使うと早いです。
中国語文のサンプル
日本金融厅将要求最大虚拟货币兑换公司改善业务。
適当にニュースサイトから選びました。
出てくる結果
日本/地名
金融厅/名词
将/副词
要求/动词
最/副词
大/形容词
虚拟/形容词
货币/名词
兑换/名词
公司/名词
改善/动词
业务/名词
金融厅/名词
将/副词
要求/动词
最/副词
大/形容词
虚拟/形容词
货币/名词
兑换/名词
公司/名词
改善/动词
业务/名词
形態素解析なので、品詞が自動的に一覧表示されます。
正規表現を使って文字列を置換
テキストエディタを使って、形を変えます。
一覧表示では「[単語]/[品詞]」の形になっているので、これをhtml的なマークアップにしてみましょう。
検索文字列
(.*)/(.*)
置換文字列
(.*)/(.*)
置換文字列
<span class=”$2″>$1</span>
これを実行すると、幾分かみやすくなります。
CSSで品詞のclassごとに色を割り振ると綺麗になります。
ただ、これだと単語ごとの品詞はわかりますが、それぞれが文の中でどのような機能を持っているのかわかりません。
ということで、次から形を変えていきましょう。
htmlコード
ちょっと説明省きます。
こんな感じでごにょごにょしました。
文法構造をだんだん深掘りしていくイメージです。
この辺りは中国語文法に理解がある人なら、なんとなくわかるはず。
<head>
<style>
.地名{ color:orange; }
.名词{ color:red; }
.副词{ color:green; }
.动词{ color:blue; }
.形容词{ color:purple; }
.lv1{
display:inline-block;
padding:3px 5px;
border:1px black solid;
border-radius:5px;
margin-right:5px;
height:60px;
position: relative;
}
.lv2{
display:inline-block;
padding:0 5px;
border:1px black solid;
border-radius:5px;
margin-right:5px;
height:40px;
position: relative;
}
.s:after,.v:after,.cont:after,.o:after{
font-size:8pt;
font-weight:bold;
color:white;
background-color:black;
display: block;
position: absolute;
bottom: 0px;
padding;3px 3px;
}
.s:after{ content:”[主]”; }
.v:after{ content:”[述]”; }
.cont:after{ content:”[状]”; }
.o:after{ content:”[目]”; }
</style>
</head>
<body>
<span class=”lv1 s”>
<span class=”地名”>日本</span>
<span class=”名词”>金融厅</span>
</span>
<span class=”lv1 cont”>
<span class=”副词”>将</span>
</span>
<span class=”lv1 v”>
<span class=”动词”>要求</span>
</span>
<span class=”lv1 o”>
<span class=”lv2 s”>
<span class=”副词”>最</span>
<span class=”形容词”>大</span>
<span class=”形容词”>虚拟</span>
<span class=”名词”>货币</span>
<span class=”名词”>兑换</span>
<span class=”名词”>公司</span>
</span>
<span class=”lv2 v”>
<span class=”动词”>改善</span>
</span>
<span class=”lv2 o”>
<span class=”名词”>业务。</span>
</span>
</span>
</body>
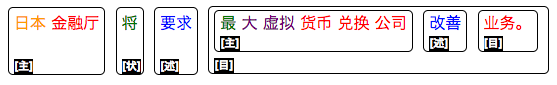
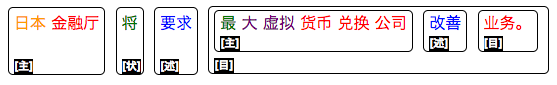
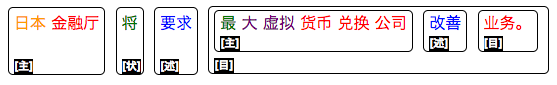
結果
で、こんな感じになります。

中国語だけでなく、日本語、英語、いろんな言語に対応できると思います。
文法説明をスマートにしたい方、参考にしてみてください。



コメント