内容をざっくり言うと

箇条書きにするとこんな感じです。
- Google ChromeのJavascriptコンソールが便利!
- 魔法の言葉は「$$(“【CSSセレクタ】”).【プロパティ】」
- forループを組んで実行すれば簡易スクレイピング完了。
Google Chromeのjavascriptコンソール
推しどころ
WEBスクレイピングにはいくつか方法があります。
- ターミナルから「wget」などのコマンドを実行する
- pythonでscrapyとかbeutiful soupとかを使う
…などなど。
ただ、1枚のページからデータを抜き出したいだけならば、今回ご紹介するようなGoogle Chromeのjavascriptコンソールで十分事足りるのではないでしょうか。
使ってみる
Google Chromeで右クリックして「検証」を押しましょう。
「console」と言う項目が出て入れば、それです。
出ていなければ、出しましょう。
ここで何ができるの?
基本的にはデバッグツール
普段は、javascriptのコード内で「console.log(◯◯)」と打ったものがここに出力されます。
なので、基本的にはデバッグツールですね。
javascriptが実行できる
ただ、Google Chromeのjavascriptコンソールが只者ではないのは、実はここにjavascriptのコードを打ち込んだらちゃんと実行されるところなんです。
「console.log(“hello world”);」と打ち込めば、ちゃんと「hello world」と表示されます。
consoleからconsoleに出力命令を出すのはなんだか不思議な気分ですが、ちゃんと動作していることがお分りいただけたはずです。
CSSセレクタで要素の情報が表示できる
さらに、「$$(“【CSSセレクタ】”)」と打ち込むと、CSSセレクタで指定された要素を出力表示することができます。
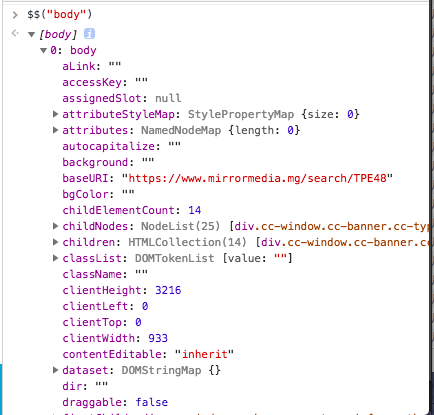
ためしに、このページでコンソールを表示して、以下のように打ち込んでみてください。
$$("body")すると、bodyタグの属性やら何やらが表示されるはずです。

実践
例題
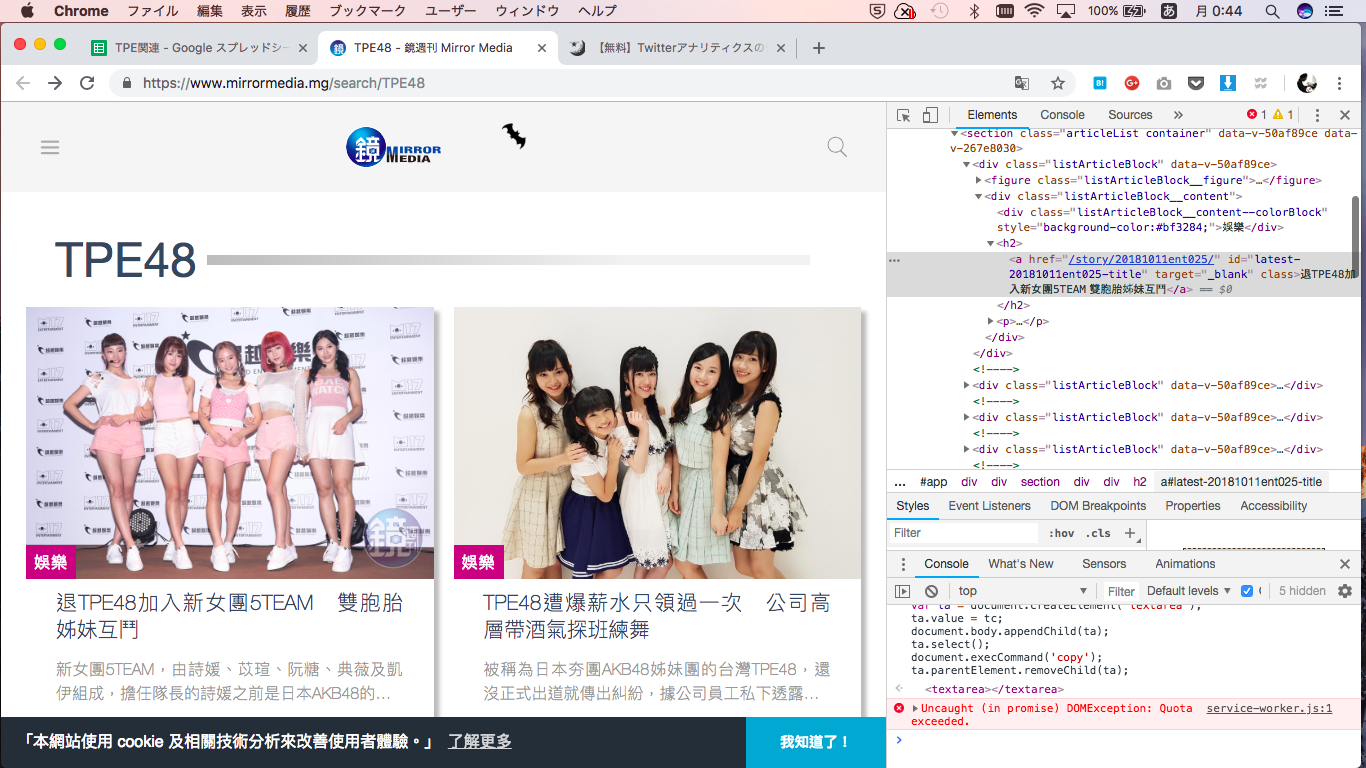
さて、このページのスクレイピングがしたいとしましょう。



どうして台湾ネットメディアで「TPE48」を検索しているのかは内緒です!
で、スクレイピングしたい項目は以下の通りとします。
- 記事タイトル
- サムネイル画像URL
- 記事ページURL
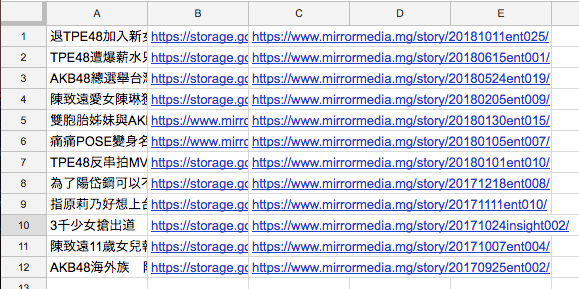
最終的にはGoogle SpreadSheetにペーストできればいいかなと。
\さあ、あなたならどうする!?/
下調べ
以下3項目について参照したいとき、CSSセレクタで表現する方法を探りましょう。
- 記事タイトル
- サムネイル画像URL
- 記事ページURL
基本的な手順

これを押しましょう。
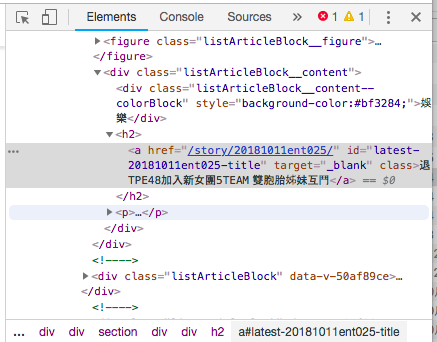
で、調べたい要素を選択しましょう。

すると、こんな感じでelementの表示に色がつきます。

選択した要素にid属性がある場合は、そのidで行けるはずです。
ない場合は、近くの要素との位置関係でなんとかしましょう。
記事タイトル
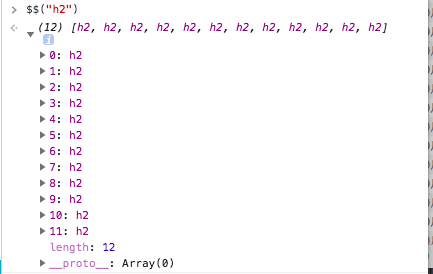
記事タイトルは、運よく「h2」で行けることが分かりました。


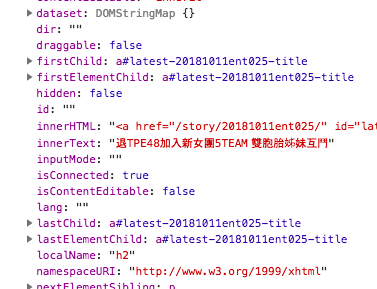
ということで、タイトルのテキストは「$$ (“h2”)」配列変数のそれぞれ「.innerText」を参照すれば取得できます。
サムネイル画像URL
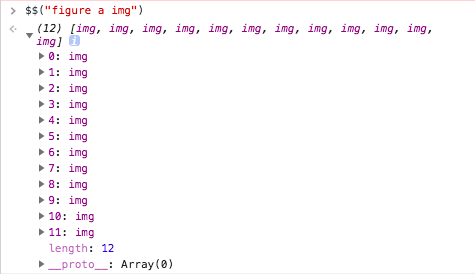
サムネ画像は「figure a img」でいけました。

したがって、「$$(“figure a img)」配列変数のそれぞれ「.src」を参照すればオーケーです。
記事ページURL
記事ページURLについても同様に調べると「$$(“h2 a”)」配列のそれぞれ「.href」でいけることが分りました。
画像などは割愛。
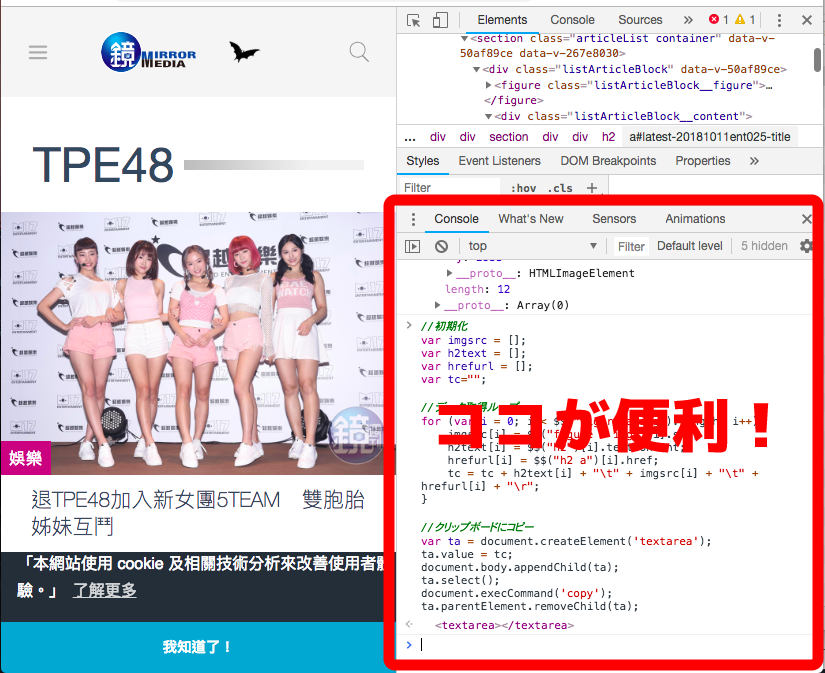
解答例
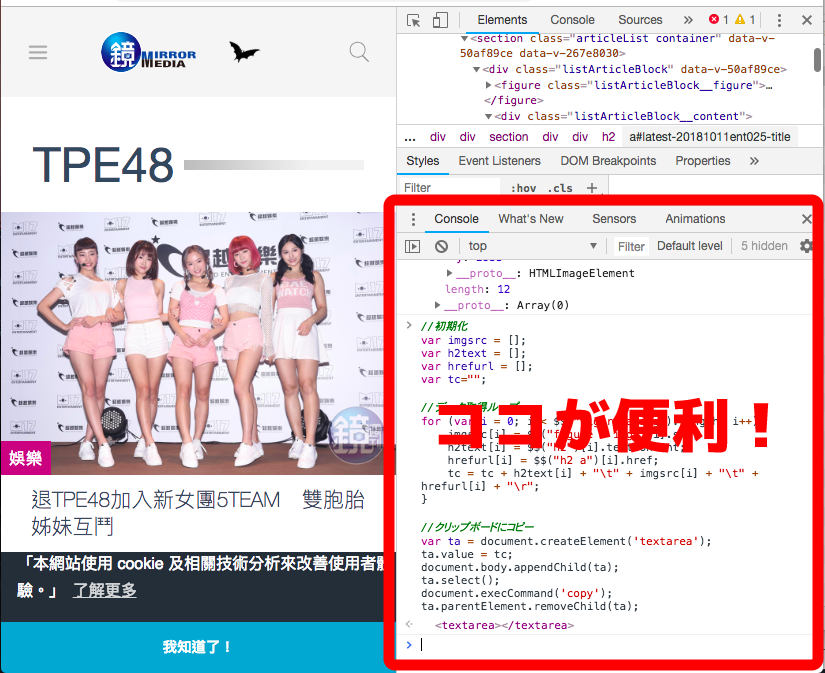
ということで、javascriptでループを組んで見ました。
以下のコードを、GoogleChromeのjavascriptコンソールに投げると、自動的にクリップボードに表組み化されたデータがコピーされます。
//初期化
var imgsrc = [];
var h2text = [];
var hrefurl = [];
var tc="";
//データ取得ループ
for (var i = 0; i < $$("figure a img").length; i++){
imgsrc[i] = $$("figure a img")[i].src;
h2text[i] = $$("h2")[i].textContent;
hrefurl[i] = $$("h2 a")[i].href;
tc = tc + h2text[i] + "\t" + imgsrc[i] + "\t" + hrefurl[i] + "\r";
}
//クリップボードにコピー
var ta = document.createElement('textarea');
ta.value = tc;
document.body.appendChild(ta);
ta.select();
document.execCommand('copy');
ta.parentElement.removeChild(ta);で、Google SpreadSheetでペーストすると、データが貼り付けられます。

なんなら1行目にあらかじめタイトル、画像URL、記事URLとかつけとくとわかりやすいですね。
まとめ
以上、Google Chromeのjavasciptコンソールを使用して簡易的にWEBスクレイピングをする方法でした。
一応もう一度まとめておくと、こんな感じでしたね。
- Google ChromeのJavascriptコンソールが便利!
- 魔法の言葉は「$$(“【CSSセレクタ】”).【プロパティ】」
- forループを組んで実行すれば簡易スクレイピング完了。
ではでは、幸せなスクレイピングライフを!
[itemlink post_id=”4239″]



コメント