はじめに
ということで、マネしてみました。
その前に、記事下のあれって何?
これです。

タブで切り替えられる形になってますね、おしゃれー。

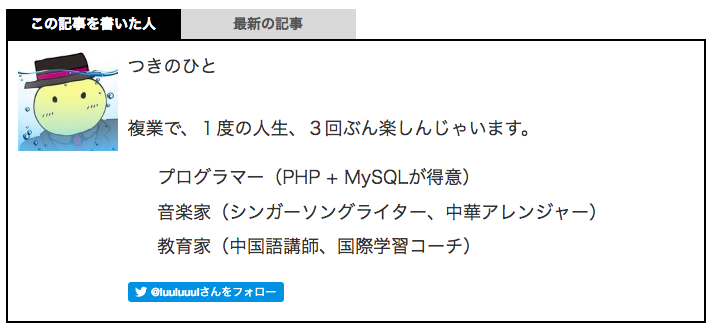
で、どんな感じになったのかというと
こんな感じです。


どうやってやったのか?
PHPコードとCSSをウィジェットの「記事下」に記入してやりました。
コード
<style>
/*タブ切り替え全体のスタイル*/
.tabs {
padding-bottom: 40px;
background-color: #fff;
width: 700px;
margin: 0 auto;}
/*タブのスタイル*/
.tab_item {
width: calc(100%/4);
height: 30px;
background-color: #d9d9d9;
line-height: 30px;
font-size: 14px;
text-align: center;
color: #565656;
display: block;
float: left;
text-align: center;
font-weight: bold;
transition: writer 0.2s ease;
}
.tab_item:hover {
opacity: 0.75;
}
/*ラジオボタンを全て消す*/
input[name="tab_item"] {
display: none;
}
/*タブ切り替えの中身のスタイル*/
.tab_content {
display: none;
padding: 10px;
clear: both;
overflow: hidden;
border: 2px black solid;
}
/*選択されているタブのコンテンツのみを表示*/
#writer:checked ~ #writer_content,
#new_post:checked ~ #new_post_content,
#design:checked ~ #design_content {
display: block;
}
/*選択されているタブのスタイルを変える*/
.tabs input:checked + .tab_item {
background-color: #000;
color: #fff;
}
.profile_left{
display:block;
float:left;
width:100px;
}
.profile_right{
display:block;
margin-left:110px;
}
</style>
<div class="tabs">
<input id="writer" type="radio" name="tab_item" checked>
<label class="tab_item" for="writer">この記事を書いた人</label>
<input id="new_post" type="radio" name="tab_item">
<label class="tab_item" for="new_post">最新の記事</label>
<div class="tab_content" id="writer_content">
<div class="tab_content_description">
<div class="profile_left">
<img src="https://pbs.twimg.com/profile_images/997140603019317249/UCRQmQgY_400x400.jpg" width="100px">
</div>
<div class="profile_right">
つきのひと<br>
<br>
複業で、1度の人生、3回ぶん楽しんじゃいます。
<ul>
<li>プログラマー(PHP + MySQLが得意)</li>
<li>音楽家(シンガーソングライター、中華アレンジャー)</li>
<li>教育家(中国語講師、国際学習コーチ)
</ul>
<a href="https://twitter.com/luuluuul?ref_src=twsrc%5Etfw" class="twitter-follow-button" data-show-count="false">Follow @luuluuul</a><script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
</div>
</div>
</div>
<div class="tab_content" id="new_post_content">
<div class="tab_content_description">
<div class="profile_left">
<img src="https://pbs.twimg.com/profile_images/997140603019317249/UCRQmQgY_400x400.jpg" width="100px">
</div>
<div class="profile_right">
最新記事 By つきのひと
<ul style="list-style-type: unset;">
<?php
global $post;
$args = array( 'posts_per_page' => 5 );
$myposts = get_posts( $args );
foreach( $myposts as $post ) {
setup_postdata($post);
?>
<li><a href="<?php the_permalink() ?>"><?php the_title(); ?></a> - <span style="font-size:8pt;"><?php the_time('Y.m.d') ?><?php the_category('|') ?></span></li>
<?php
}
wp_reset_postdata();
?>
</ul>
</div>
</div>
</div>
</div>まとめ
りっくんに無許可で真似させてもらいました。
怒られるかな?
瞬間で怒られるかな?
…とドキドキしています。
こっそり、りっくんの書いた好きな記事を貼っておきます。
のみならず、僕も購入した、りっくんの有料ノートのリンクも貼っておきます。
ではでは〜!!




コメント