coconalaでオレンジメール実装の案件
coconalaでhtml関連の編集を依頼していただきまして。
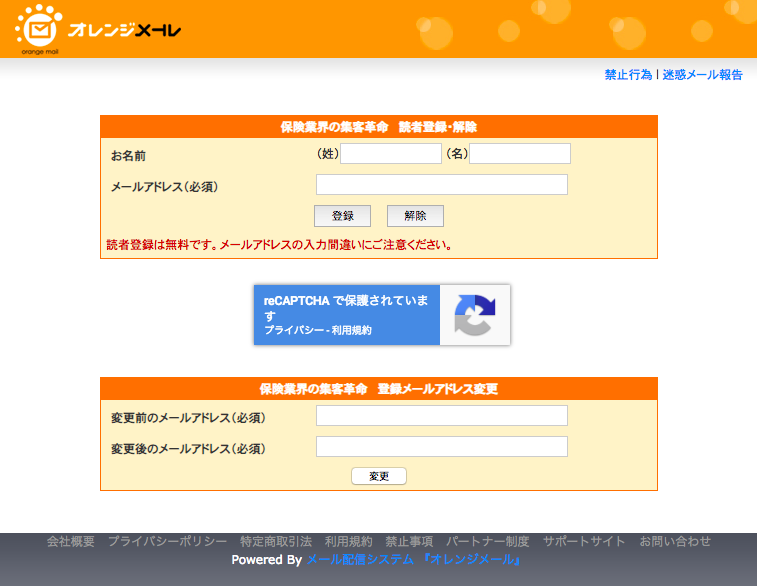
ご要望としては、『「オレンジメール」というメーリングリスト登録フォームを導入したい』という案件。
サンプルのコードなどご用意してくださっていたこともあり、コピペに次ぐコピペでほとんどの作業が終わった。

僕はやーい、すごーい!
ところが!
予期せぬエラーが発生
テスト送信してみたら、こんな画面が出て正常な反応をしてくれなくなった。

本当ならこんな感じになるはず↓

あんれ、おっかしーなー。
「オレンジメール」側のプログラムは確認できない。
何かヒントになるものは…
そうだ!
やはりGoogle Chromeの検証はすごい

「method=”post”」を「method=”get”」にしてみれば何か分かるかも!
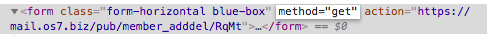
ということで、クロームちゃんの「検証」くん。

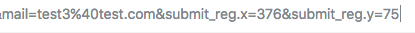
で、メアドを入力して送信して見たら…

なんだ、この「submit_reg.x」とか「submit_reg.y」って!?
xとかyって、なんだか座標っぽいな。
…座標?
…画像?

♫たらりらったらー(閃いた時の効果音)
ふっふっふ。
解決編 (デバッグ完了)
どういうことか、具体的に見ていただきたい。

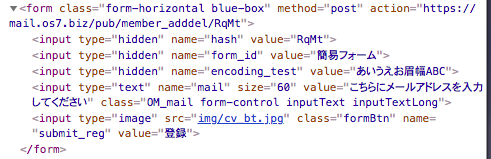
下から3行目、こんな感じになっている箇所がある。
<input type="image"(後略)ここを…
<button><img src="(中略)"></button>こうしてみた。

どーーーーん!
まとめ
- フォームの送信ボタンを画像にしたいとき、inputタグでtype=”image”にすると、画像のどこが押されたかというパラメータが自動的に送信される。
- それを回避したい時は、button開始タグと終了タグの間にimgタグを挟み込んであげればOK!
- やっぱり「トライ&エラー」より「エラー&デバッグ」の方が大事だ。

ライフハックは「トライ&エラー」より「エラー&デバッグ」がいい説
「トライ&エラー」「トライ&エラー」と言う言葉が流行して、すでに久しい。教育の分野でも、「トライ&エラー」型の新しい学習は「答えのない問いに対して最良の回答を導きだす」ための力を養いうるものとして、大注目されている。ただ、プログラミングを経...



コメント