はじめに

せっかくカテゴリを分けているのに、同じカテゴリのページへの回遊率が悪くてげんなり…
心配しないで。
記事ページ本文下に「カテゴリトップへの画像リンク」を配置すると、うまく行くかもしれませんよ。
しかも、ウィジェットに設定するだけで、特定のカテゴリに含まれる記事ページ全てに適応されるので、とても便利です!
手順
- カテゴリページをちゃんと設定して「まとめページ」みたいにする
⇨ 「カテゴリ」編集ページでの情報をちゃんと入れる - カテゴリページのサムネイル画像を作る
⇨ ブラウザアプリ「Canva」が便利 - 各記事ページ本文下に「カテゴリトップへの画像リンク」を配置する
⇨ ここを説明します!
まずみてください
カテゴリーのスラッグを調べる

カテゴリ編集ページでスラッグをコピーしておく
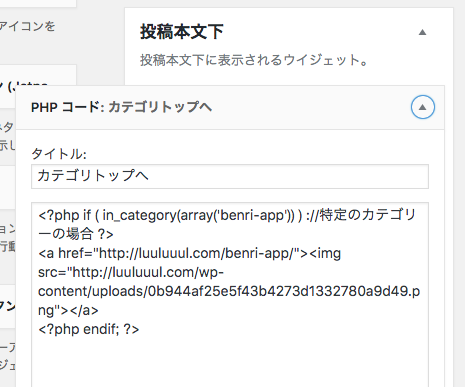
ウィジェットの「投稿本文下」に「PHPコード」を配置する

ウィジェットにPHPコードを書くには、プラグインを導入してください。
PHPコードを書く。

下のように書いてください。事前に用意しておくのは3つです。PHPのif文を追加すれば、2つ以上のカテゴリを条件分岐して自動で表示することもできます。
- カテゴリスラッグ
- カテゴリトップURL
- 画像ファイルURL
<?php if ( in_category(array('【カテゴリスラッグ】')) ) :?>
<h2>カテゴリトップへ</h2>
<a href="【カテゴリトップURL】">
<img src="【画像ファイルURL】">
</a>
<?php endif; ?>まとめ
ブログのカテゴリ内の周遊してもらう導線づくりとして、記事下にカテゴリトップへの画像リンクを貼る方法を紹介しました。
読者目線のカテゴリわけと合わせてカスタマイズして、セッションあたりのPV増加に繋げることができたらいいですね!



コメント